Het menu werkend maken
We hebben nu al wel een mooi menu, maar werken, dat doet hij niet. Als je kijkt in FireFox, heb je totaal geen problemen, maar de meerderheid van je bezoekers op je site zal toch nog Internet Explorer gebruiken, dus heeft het niet veel zin om een onbruikbaar menu te plaatsen.
In de volgende code zullen we dit even verhelpen.
Plaats in je menu.js volgende code:
1 |
startList = function() { if (document.all&&document.getElementById) { navRoot = document.getElementById("nav"); for (i=0; i<navRoot.childNodes.length; i++) { node = navRoot.childNodes[i]; if (node.nodeName=="LI") { node.onmouseover=function() { this.className+=" over"; } node.onmouseout=function() { this.className=this.className.replace(" over", ""); } } } } } window.onload=startList; |
Verder moet je met dit bestandje niets meer doen.
Denk wel aan het volgende in je index.html:
1 |
<link rel="stylesheet" type="text/css" media="screen" href="style.css" /> <script type="text/javascript" src="menu.js"></script> |
De ene is voor de style, en de ander is voor het javascript deeltje.
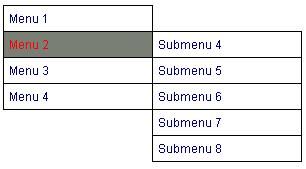
Dit is een voorbeeld van hoe het er zou kunnen uitzien: