Basiscursus Adobe ImageReady
Sinds ik hier op tweakzone tutorials plaats zijn er al verschillende tutorials geplaatst waarin een stukje met ImageReady gewerkt wordt.
ImageReady is een programma dat automatisch bij Photoshop zit. Hiermee kun je je materiaal van Photoshop animeren, “bewegend maken”.
Maar sindsdien heb ik ook al een paar mailtjes en PM’s gekregen met vragen over dingen die niet lukken in verband met frames, en dergelijke in ImageReady.
Naar aanleiding hiervan heb ik besloten een tutorial te schrijven met de basis van Adobe ImageReady…
We beginnen zoals meestal in Photoshop. Om jullie snel wegwijs te laten worden in ImageReady zullen we een zeer simpele “oefening” maken, waarin gewoon enkele afbeeldingen verplaatsen, verspringen. Hierdoor zul je kennismaken met de frames, en hoe je sommige dingen zichtbaar of onzichtbaar maakt.
Kies een 6-tal afbeeldingen, ik heb hier gekozen voor landschappen. Probeer wel afbeeldingen te nemen die ongeveer dezelfde grootte hebben. Dit zal het makkelijkst werken zijn.
We zijn nu dus eerst bezig in Photoshop. Open de 6 afbeeldingen, en maak een nieuw bestand aan, even groot al je 6 afbeeldingen.
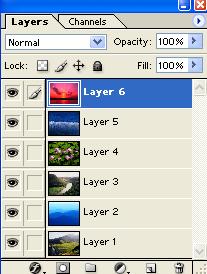
Kopieer alle afbeeldingen in dat nieuwe bestand, zodat elke afbeelding op een andere laag staat.
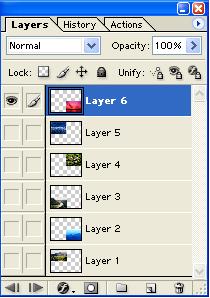
Het layerpanel ziet er dan zo uit:

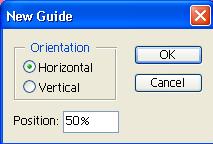
We zullen even gebruik maken van twee hulplijnen. Deze maken we via ‘View – New Guide”
Dan plaats je een verticale- en een horizontale hulplijn op 50%. Nu is het vlak in vier gelijke stukken gedeeld.

Nu gaan we via “Edit – Free transform” de afbeeldingen in ¼ van het vlak zetten. Zorg dat ze verspreid staan, vier afbeeldingen kun je al elk in een hoek langs de hulplijnen zetten, de overige twee zet je in een hoek naar keuze.
Nu schakel je via  over naar Adobe ImageReady. De omgeving ziet er nu als volgt uit:
over naar Adobe ImageReady. De omgeving ziet er nu als volgt uit:
Nu maken we in het animatievenster 6 frames aan.
In iedere frame zullen we één landschap laten zien, de overige verbergen we.
Het al dan niet zichtbaar maken bepalen we door het oogje in het lagenpalet.
Je krijgt uiteindelijk iets te zien als hetvolgende:
Voor we verder gaan gaan we eerste een blik werpen op dat oogje. In de volgende screen zie je een oogje staan voor layer 6, en voor de overige niet.
Dit wil zeggen dat layer 6 zichtbaar is, en de andere layers onzichtbaar. Als je op de lege plaats klikt waar een oogje moet staan voor layer 3, dan zal daar een oogje tevoorschijn komen, en zal de laag ook te zien zijn in het werkvenster.
Klik je op het oogje van layer 6, dan zal die verdwijnen, en is de laag ook niet meer te zien in het werkvenster.

Nu we dit allemaal weten kunnen we de animatie al afpelen. Klik op het play-knopje onderaan het animatiepalet, en je ziet de animatie in beweging.
Nu gaat dit ontzettend snel, zo snel dat je eigenlijk niets meer ziet. We gaan nu dus de tijd instellen.
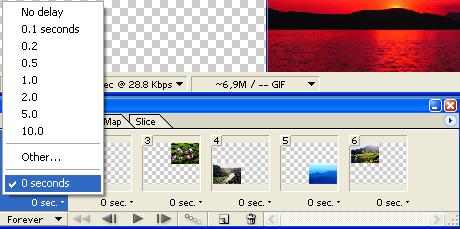
Ook dit gaat weer in het animatiepalet. Onder elke frame zie je “0 sec.” staan. Als je daarop klikt, komt een menu tevoorschijn waar je de tijd kunt instellen:

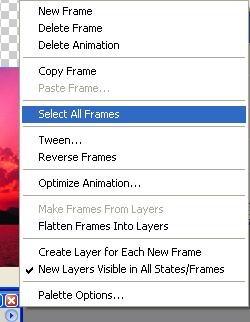
Verzet deze tijd naar “1.0”. Doe dit voor alle frames. Als je verschillende tijden wilt, kun je dit frame voor frame doen, maar wil je alle frames dezelfde tijd geven, klik da opnieuw op het pijltje rechtsboven, en klik op “Select all frames”:

Als je dit nu afspeelt zie je elke frame 1 seconde lang:
Sla het nu op. Als je gewoon “Save As” doet, sla je het op als photoshop-bestand. Daarom moet je kiezen voor “Save Optimized As”, dan slaat hij op als gif-bestand.
Ziezo, dit is de basis van Adobe ImageReady. Dit is het belangrijkste dat je moet weten. Nu is het natuurlijk nog zeer simpel, en met deze “oefening” kan je eigenlijk niets, maar probeer met wat je weet nu eens de bewegende slot-smilie te maken.
Dit steunt volledig op hetzelfde, alleen werk je nu niet met gewone vierkanten, je zult nog wat meer moeten doen.