Google heeft nieuwe versies van Android-tooling gepresenteerd. De techgigant introduceert versie 1.0 van Jetpack Compose voor het bouwen van native user interfaces. Ook biedt Google voor Android UI-ontwerp nu de stabiele versie van visual code editor Android Studio Arctic Fox.
De verschillende tools moeten het voor Android-ontwikkelaars makkelijker maken applicaties te ontwikkelen voor het besturingssysteem. Versie 1.0 van Jetpack Compose wil gebruikers met zo weinig mogelijk code interactieve en intuïtieve native user interfaces laten ontwerpen en bouwen. Dit moet het ontwikkelproces van user interfaces voor applicaties verder stroomlijnen en deze sneller in productie te laten gaan. De tool integreert hiervoor nauw met Android Studio.
Inmiddels gebruiken al 2.000 applicaties in de Play Store de functionaliteit van Jetpack Compose 1.0. Google zelf gebruikt de tool voor de user interface van zijn Play Store.
Stabiele versie Android Studio Arctic Fox
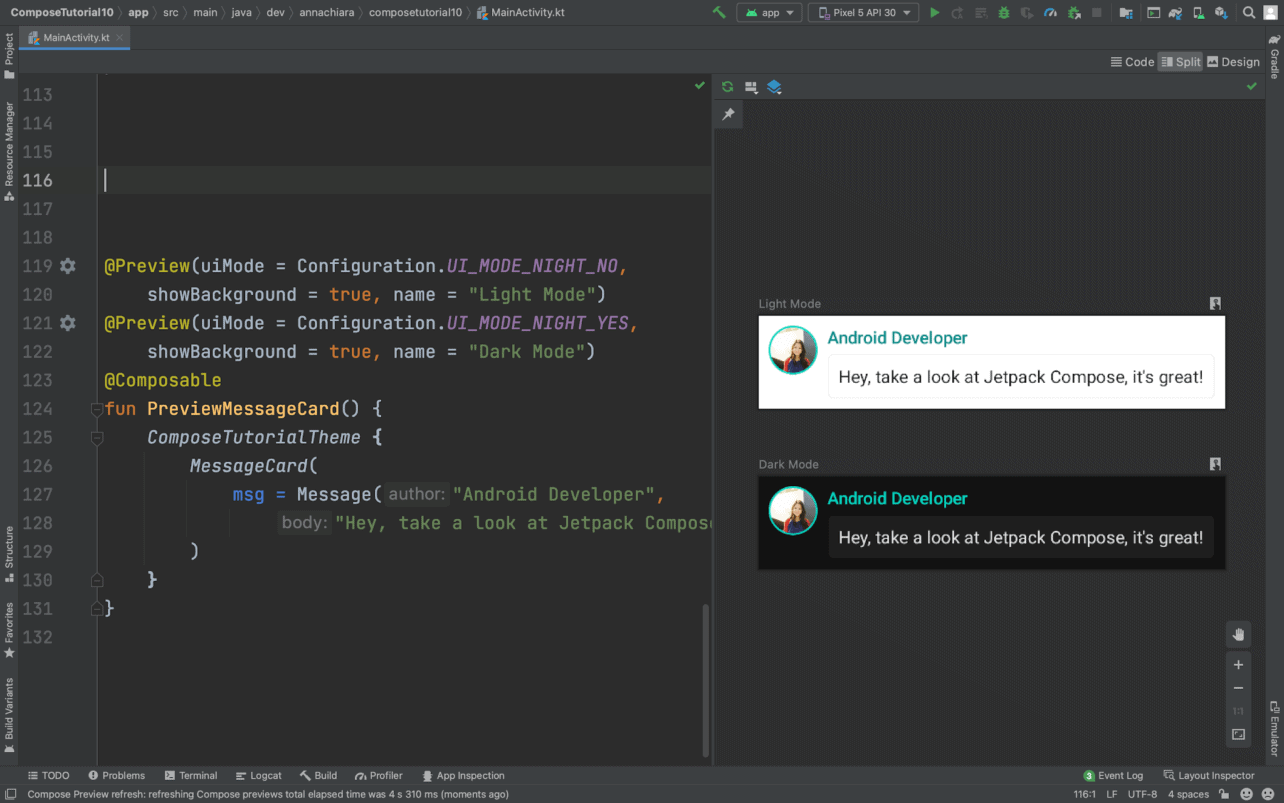
Naast Jetpack Compose 1.0 introduceert de techgigant de stabiele versie van Android Studio Arctic Fox. Met deze visual code editor kunnen ontwikkelaars nu ook beter de verschillende onderdelen van Jetpack Compose 1.0 gebruiken. Denk hierbij aan Compose Preview, Deploy Preview en Compose-ondersteuning in de Layout Inspector.
Met Compose Preview zien ontwikkelaars hun UI-ontwerpen in verschillende vormen, in lichte en donkere thema’s of met verschillende fonts in een enkel overzicht en op hetzelfde moment. Dit moet het ontwikkelwerk vergemakkelijken, zonder een hele applicatie op een device uit te rollen.
De functionaliteit Deploy Preview laat ontwikkelaars slechts een stukje van een user interface op een device of binnen een emulator deployen. Hiermee kunne kleide code-onderdelen worden getest zonder een hele applicatie uit te rollen. Dit maakt het mogelijk om sneller verbeteringen door te voeren.
Wanneer ontwikkelaars zich veder in een layout moeten verdiepen, ondersteunt Android Studio Arctic Fox nu Compose in Layout Inspector. Hiermee kunnen ontwikkelaars zien hoe veranderingen aan de user interface in updates van invloed zijn op de look and feel in verschillende form factors. Dit geldt ook voor live updates. Verder kunnen ontwikkelaars nog vele andere veranderingen inzien, onder meer aan bijvoorbeeld strings, numbers en Booleans.