Facebook heeft een API ontwikkeld voor Google Chrome die moet helpen om webpagina’s te ontwikkelen die snel laden en tegelijk responsief zijn. Momenteel moeten ontwikkelaars daar een compromis in sluiten.
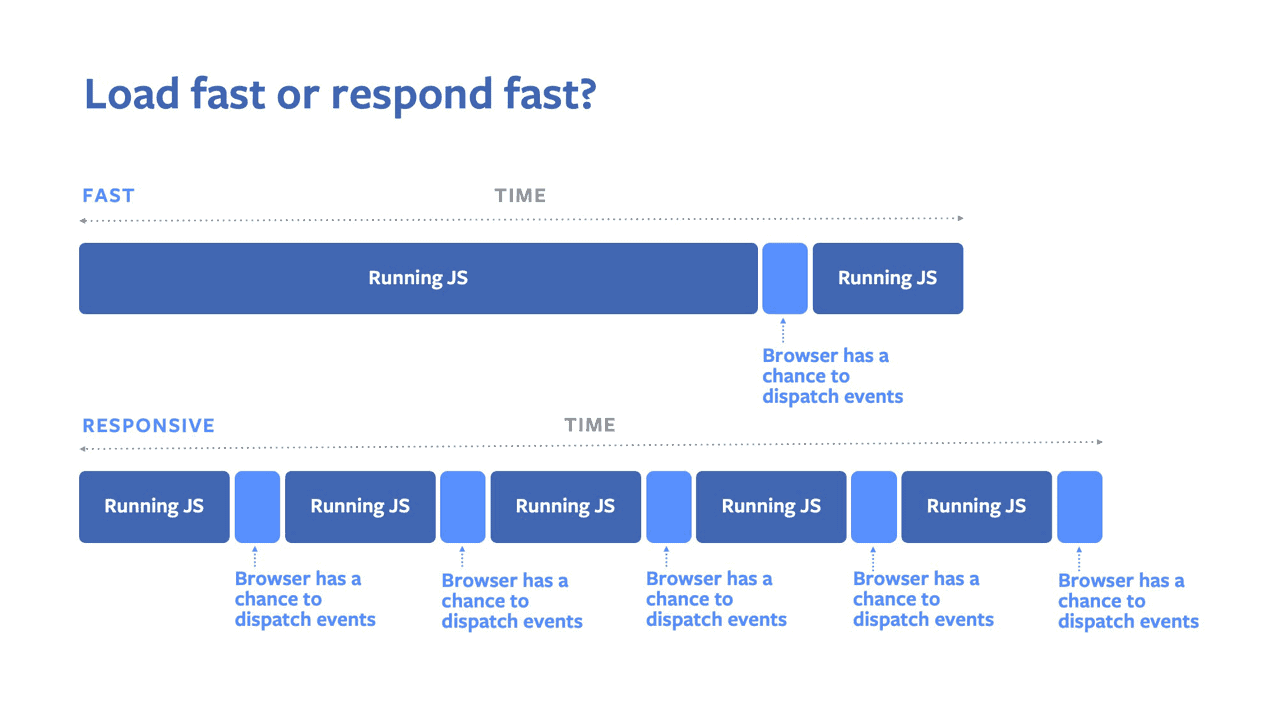
De nieuwe API moet een probleem oplossen bij het laden van pagina’s met een boel JavaScript-elementen. Ontwikkelaars hebben daarbij de keuze uit twee methodes. Ze kunnen kiezen om alle JavaScript in één keer te laden, waarbij de totale laadtijd zo laag mogelijk is, maar de pagina tot die tijd niet te gebruiken is. De andere optie is om de elementen één voor één te laden, met korte tussenpozen waarin de browser kan reageren op input van de gebruiker.

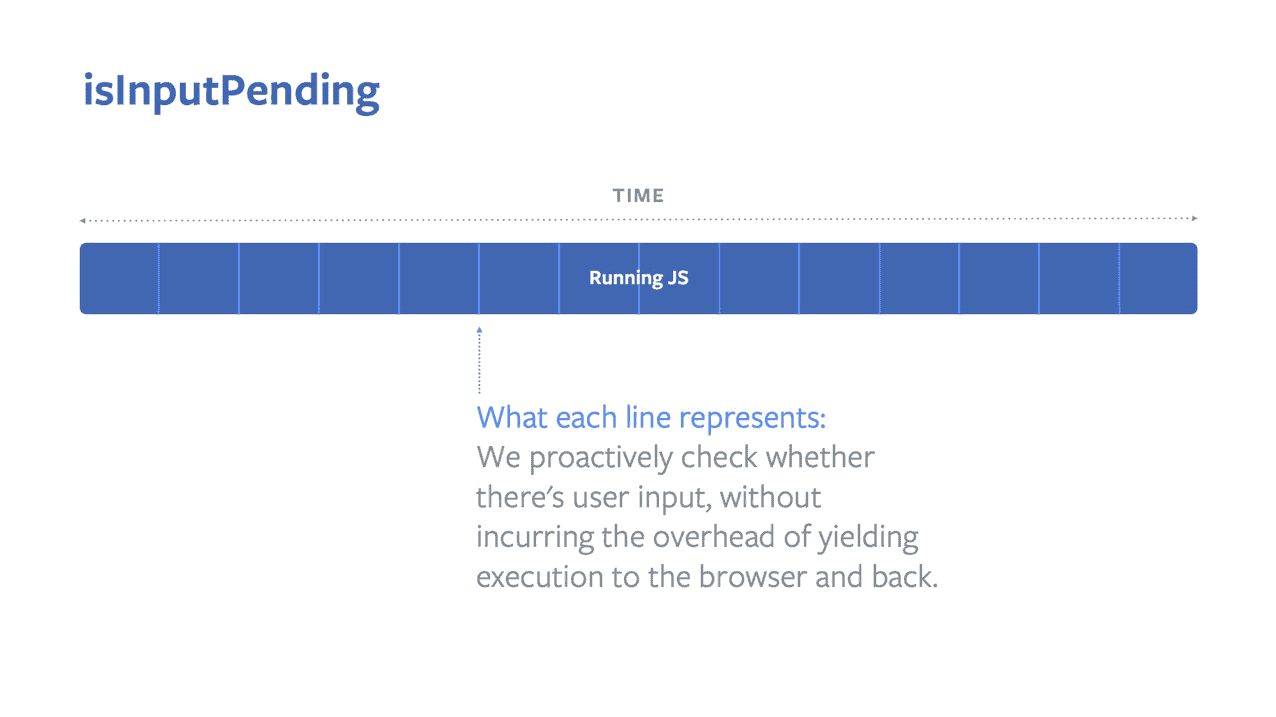
isInputPending()
Met de API hoeven ontwikkelaars die afweging niet te maken. De isInputPending-API, zoals Facebook hem noemt, laat JavaScript controleren of er interactie van een gebruiker geweest is, zonder dat het laden van JavaScript-elementen hiervoor gepauzeerd hoeft te worden.

Blogpost
Facebook-ontwikkelaars Nate Schloss en Andrew Comminos gaan in een blogpost dieper in op de achterliggende technologie en geven voorbeelden van hoe de code in de praktijk geïmplementeerd kan worden.
Chome 87
De API is verwerkt in versie 87 van Chromium. Die versie is inmiddels breed beschikbaar en bevat een aantal andere aanpassingen om de snelheid van de browser te verbeteren.