Microsoft heeft de Sketch2Code tool beschikbaar gemaakt op GitHub. Dat is een geautomatiseerde dienst voor web- en appdesign. De tool, die overigens werkt met kunstmatige intelligentie, kan schetsen van websites omzetten naar functionele HTML-code.
Zoals ontwikkelaar Tara Shankar Jana het stelt, is Sketch2Code ontstaan uit een “intrinsiek” probleem. Dat probleem ligt volgens Jana in het feit dat het een heel geode kan zijn om het design van een app of website om te zetten naar een werkend prototype. Nu moet een ontwerp naar een designer, die er vervolgens uitgebreid mee aan de slag moet.
Sneller en gestroomlijnder
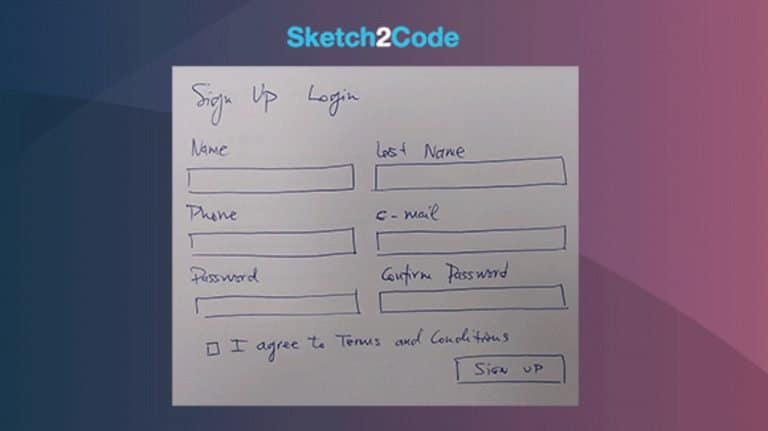
Omdat dit proces nog behoorlijk veel tijd in beslag kan nemen, wilde Microsoft op zoek naar een manier om het te versnellen en te stroomlijnen. Het is nu mogelijk om een foto te maken van een website of app-design, en die vervolgens te uploaden in Sketch2Code. Het AI-model bouwt dan op basis van de foto een HTML-model.
Centraal in de AI staat een ‘custom vision object prediction model’, dat in basis getraind is om schetsen te herkennen. Het model zoekt naar HTML-elementen als knoppen, labels, foto’s en tekstboxen en voorspelt of die aanwezig zijn in de handgetekende schets. Ook kan het model tekst herkennen en lezen om een volwaardige app of webpagina te bouwen.
De tool is nu beschikbaar voor ontwikkelaars en valt te vinden op GitHub. De code bestaat onafhankelijk van HTML en kan volgens Shankar Jana opgehaald worden met XAML en het Universal Windows Platform. Hieronder een video waarin uitgebreid uitgelegd wordt wat het idee achter de software is en hoe het geheel functioneert.